Все о шинах Html Sitemap
Правильный файл sitemap.xml или как создать карту сайта своими руками | Карта сайта для Joomla + VirtueMart с помощью компонента Xmap
Здравствуйте уважаемые читатели блога Site on! Сегодня я хочу продолжить тему «создания своими руками» и если в прошлый раз мы говорили о создании ЧПУ (SEF) ссылок, то сегодня речь пойдёт о составлении собственной XML карты сайта.
Что такое карта сайта?
Карта сайта – это древовидный (упорядоченный) список всех разделов и/или страниц сайта, который состоит из ссылок на эти страницы. Карты сайта бывают двух видов: для посетителей сайта (HTML версия) и для поисковых роботов (XML версия).
Зачем нужна карта сайта?
HTML карта сайта служит навигацией для ваших посетителей, благодаря ей они должны быстро сориентироваться в структуре вашего сайта и перейти в нужный им раздел.
XML карта сайта помогает найти поисковым роботам страницы вашего сайта, которые нужно проиндексировать. В случае большого количества страниц и уровней вложенности на сайте, XML карта даёт нам гарантию, что поисковые системы не пропустят страницы, которые должны быть проиндексированы. Также это показывает ваше желание помочь поисковым роботам, что повысит их доверие к вашему сайту.
Ещё одно различие обычной (HTML) карты сайта от XML версии помимо всего прочего заключается в том, что в XML нам не нужно строить упорядоченный, древовидный список (чтобы было красиво и понятно), мы можем указывать URL вразброс, так как важен сам факт их наличия, а не наглядность или последовательность.
Я считаю, что, если наличие HTML версии нужно далеко не всегда, то XML я использую даже для трёхстраничных сайтов, как минимум ради «галочки» в кабинете поисковых систем и мизерного повышения траста к своим сайтам. Делать её всего пару минут, а лишней она точно не будет.
Положительные стороны наличия XML карты сайта:
- Более быстрая индексация новых страниц.
- Гарантия, что робот найдёт нужные страницы.
- Возможность распределения приоритетов при индексировании.
- Возможность указания частоты обновления информации на каждой странице.
- Возможность указания даты последнего обновления страницы.
- Капля в сосуд доверия к вашему сайту.
Для файлов Sitemap должна использоваться кодировка UTF-8.
Размер XML карты сайта не должен превышать 10 MB и не должен содержать больше 50000 URL. Если ваша карта превышает данные показатели, вы можете разбить её на несколько файлов и создать файл индекса sitemap. Подробнее об этом дальше.
В XML версии все ссылки должны быть абсолютными! То есть начинаться с
https://имя_домена/
Как создать sitemap.xml своими руками?
Вначале вы должны создать файл с произвольным именем и расширением .xml, либо .txt или RSS канал, но XML формат даёт больше возможностей и более привычен. Также рекомендуется размещать его именно в корне вашего сайта и называть sitemap.xml, но опять-таки повторюсь, вы можете пренебречь этими рекомендациями и назвать файл как хотите, а также положить его куда угодно. Лично я за классику, поэтому для этого блога сделал всё как рекомендуется:
Далее открываем файл на редактирование, например, с помощью редактора кода Sublime Text 2 или phpDesigner 8 и первой строчкой, без пробелов и табуляций пишем xml-пролог, в котором мы указываем кодировку:
После этого идёт обязательный корневой XML-тег:
Он должен содержать стандарт текущего протокола:
Затем мы перечисляем всё ссылки и их параметры, для того чтобы начать описание новой ссылки мы должны написать обязательный тег
В дочерних тегах которого будет адрес ссылки и её параметры. Чтобы указать URL адрес страницы мы должны записать его абсолютный путь внутри тега
Который, как я уже писал, будет вложен в тег . В конце последнего не забываем закрыть корневой элемент . Итого минимальная карта сайта будет иметь вид:
Ещё раз повторю, что все теги, написанные здесь обязательны — без них ваша карта сайта не будет работать вообще, так как XML не допускает ошибок! А теперь давайте поговорим о необязательных тегах, благодаря которым мы можем указывать дополнительную информацию о каждом конкретном URL, они, как и обязательный тег loc пишутся внутри тега url.
Тег lastmod
Предназначен для указания даты последнего изменения страницы, дата должна быть записана по стандарту W3C Datetime. Например:
Можно опустить точное время и записывать lastmod в более привычном виде:
Тег changefreq
Позволяет указать приблизительную частоту изменений страницы. Его допустимые значения:
В данном примере мы указали частоту обновления главной страницы: раз в неделю. Обращаю ваше внимание, что как и в случае с директивами robots.txt – тег changefreq носит лишь рекомендательный характер, поэтому если вы укажите частоту обновления страницы раз в год, то это ещё не значит что роботы будут посещать её всего лишь 1 раз в год, они могут наведываться хоть каждую неделю, если посчитают нужным.
Тег priority
И последним тегом, которым вы можете пользоваться при составлении своего файла sitemap.xml является:
Он показывает, какие страницы нужно проиндексировать как можно скорее, а какие можно и потом, то есть данный тег расставляет приоритет важности (очередь на сканирование). Значение задаётся от 0.0 до 1.0, значение для всех URL по умолчанию равно 0.5.
Priority – это относительная величина, поэтому нет смысла писать для всех страниц (с целью накрутки) приоритет – 1.0, это действие бессмысленно.
Priority – не влияет на позиции страниц в поисковой выдаче! Его значение влияет только на очередь индексирования между страницами вашего сайта.
В каждом URL вашей карты сайта вы можете использовать разные сочетания необязательных тегов (атрибутов):
Маскирование символов
По стандарту, в sitemap.xml все нижеприведённые символы должны быть замаскированы с помощью соответствующих им значений в таблице:

Вам необязательно маскировать символы вручную, вы можете воспользоваться этим сервисом: www.accessify.com
Создание файла индекса Sitemap для использования нескольких sitemap.xml
По стандарту, если у вас несколько файлов sitemap.xml, то они должны быть перечислены в файле индекса – это, как бы парадоксально не звучало, карта ваших карт сайта. То есть в файле индекса содержится перечень всех ваших файлов sitemap, в нём вы также можете пользоваться необязательным атрибутом lastmod.
Структура файла индекса полностью идентична структуре обычной карты сайта, поэтому чтобы не растягивать статью просто приведу вам пример:
Вся вышеприведённая информация взята с официального источника: www.sitemaps.org
Как создать правильную карту сайта для Joomla
Если ваш сайт имеет пару десятков страниц и не собирается увеличивать их количество, то вы, конечно же, можете создать карту сайта вручную. Между прочим, я считаю такой способ более предпочтительным по ряду причин:
- Вам не нужно устанавливать дополнительные компоненты и плагины;
- Они в свою очередь могут иметь изъяны безопасности;
- Карта сайта будет быстрее загружаться, так как не будет отрисовываться на лету.
Однако если количество страниц вашего сайта давно перевалило за 20 и постоянно растёт, то составление карты сайта своими руками теряет свою целесообразность на фоне всех неудобств и затрат времени. Поэтому ребята из Guillermo Vargas решили создать замечательный компонент для Joomla под названием XMAP, который помимо самой Джумлы имеет поддержку большинства популярных компонентов (VirtueMart, Zoo, K2 и др.).
Благодаря этому компоненту вы всего за пару минут создадите правильную карту (HTML и XML) для сайта любого объёма!
Компонент для создания карты сайта на Joomla + VirtueMart – XMAP
Актуальная версия Joomla на момент написания статьи: 2.5.11, актуальная версия XMAP: 2.3.3. Итак, скачиваем бесплатный компонент XMAP с официального сайта разработчиков, этот компонент доступен для любой версии Joomla и VirtueMart, не забудьте выбрать именно вашу версию:

Далее устанавливаем его стандартным способом с помощью «Менеджера расширений», затем заходим в административную панель Джумла: Компоненты/Xmap и сразу зайдём во вкладку «Расширения», чтобы включить нужные нам плагины:

Обычно это Content, WebLinks и VirtueMart для интернет-магазинов. После чего возвращаемся на предыдущую страницу и нажимаем красивую жёлтую кнопочку «Создать» вверху справа:

Теперь вы должны поставить галочки для меню, страницы которых будут автоматически появляться в вашей карте сайта, также здесь вы можете выставить необязательные атрибуты (приоритет и частота обновления), о которых мы уже говорили.
В остальном вам должно быть всё понятно, разве что я рекомендую отключить опцию «Украшать XML», так как она вовсе не к чему:

После всех настроек не забываем поставить состояние «опубликовано» и нажать «сохранить и закрыть»:

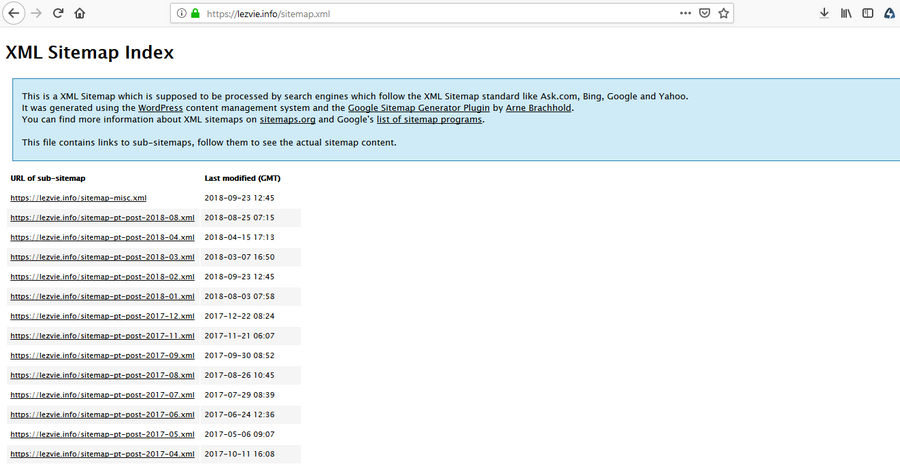
Теперь нам остаётся лишь нажать на ссылку «XML Sitemap» и скопировать URL карты сайта в robots.txt и кабинеты Яндекса и Гугл:

Чтобы в вашей карте сайта появились товары из VirtueMart, вы должны создать отдельный пункт меню для категорий VirtueMart и проследить, чтобы в настройках XMAP стояла галочка напротив этого меню.
Если что-то осталось непонятным или вы с чем-то не согласны – оставляйте свои комментарии, я обязательно отвечу.
Всем спасибо за внимание, вы можете подписаться на выход новых статей, используя форму ниже или с помощью кнопок в самом вверху (или справа) страницы. Всем удачного дня и до встречи в новых статьях!
Источник: site-on.net
Как создать и настроить карту сайта sitemap.xml
Время чтения: 10 минут Нет времени читать? Нет времени?
Из этой статьи вы узнаете, что такое sitemap.xml, как создать и настроить карту сайта.
Что такое карта сайта и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.

Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. По сути они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им совсем немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайта sitemap.xml
Подробно об этом можно прочитать в справочниках для вебмастеров Google и «Яндекс». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.

Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
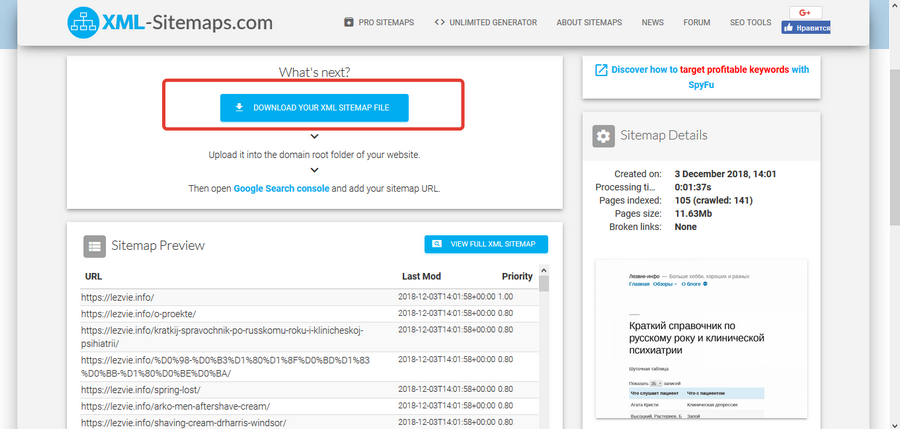
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.

Генератор создаст карту сайта в течение нескольких минут. Скачайте файл sitemap.xml на жесткий диск ПК.

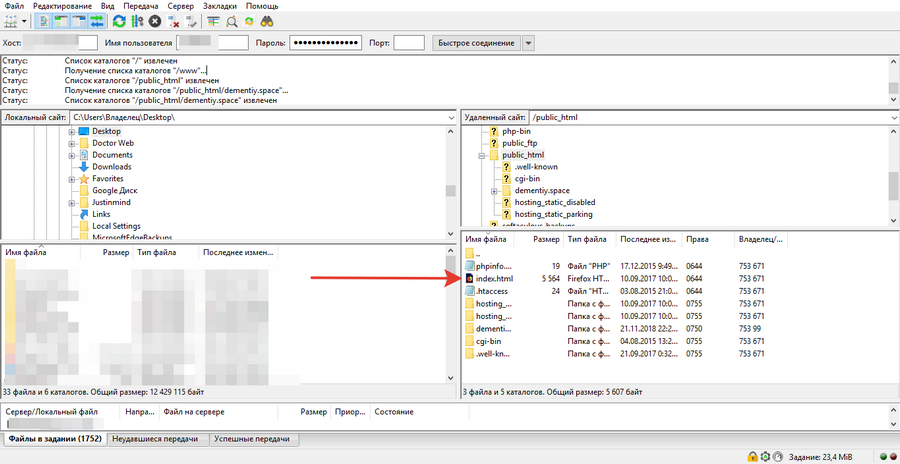
Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой.
Если не знаете, где находится корневой каталог сайта, найдите файл index.html.

Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
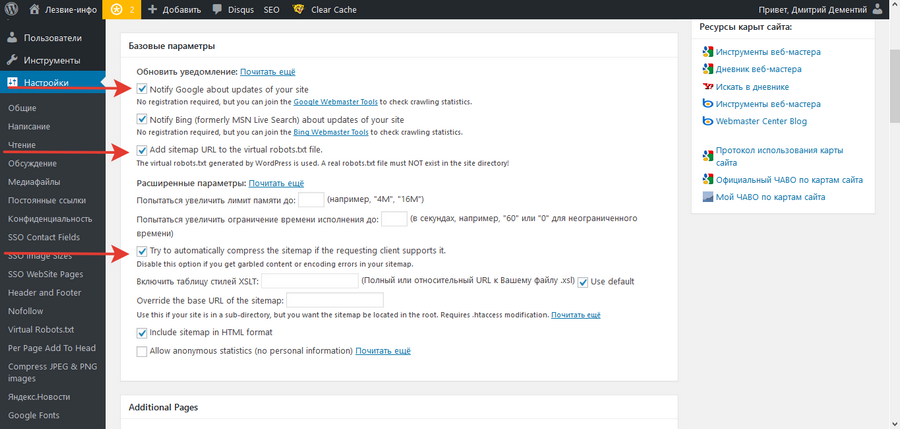
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml.

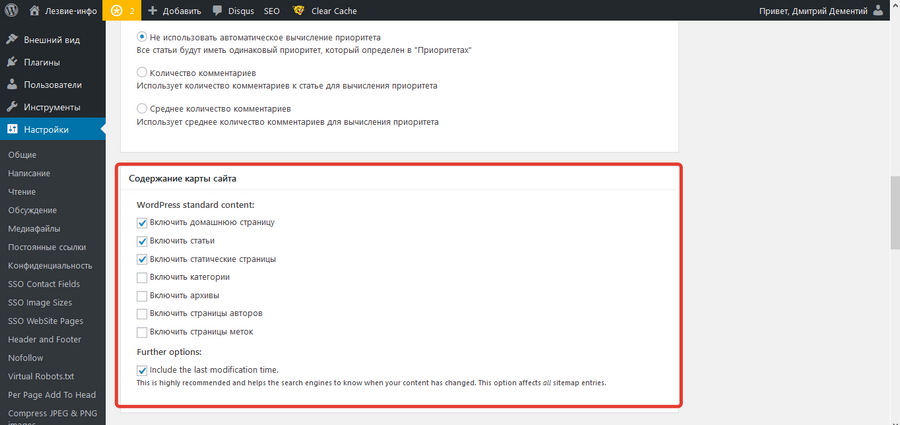
В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.

В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
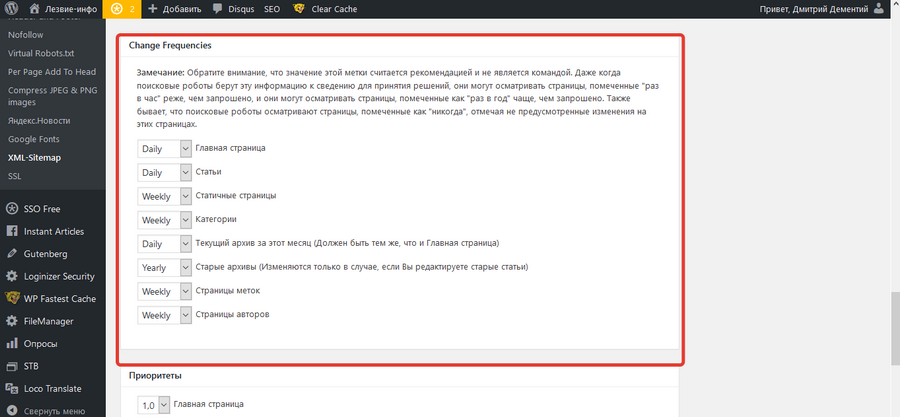
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики скорее всего проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее плагин дает возможность указать эти настройки в карте сайта.

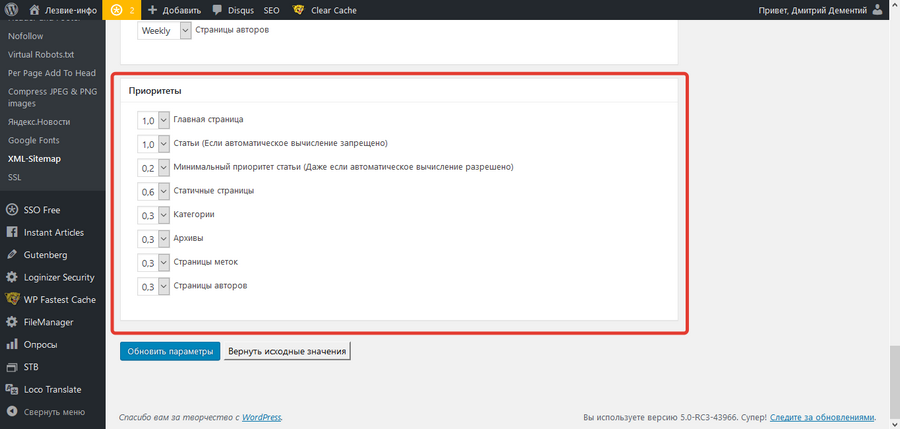
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.

Обратите внимание, время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в кабинеты для вебмастеров Google и «Яндекс».
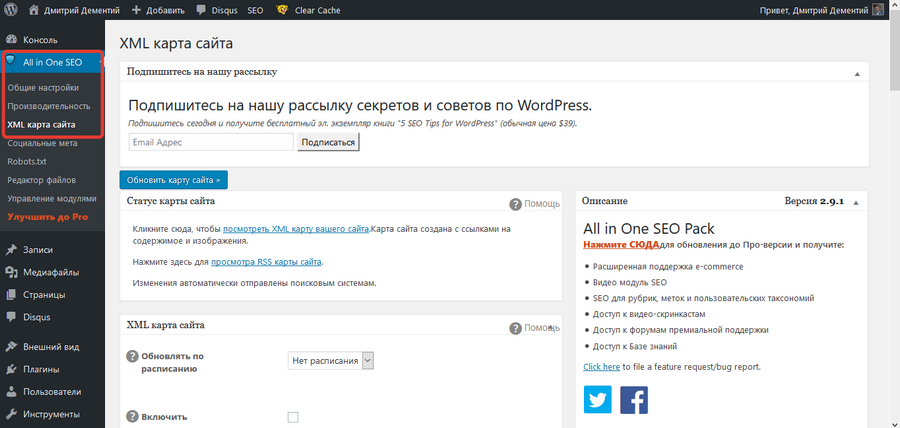
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO Pack есть модуль «XML карта сайта». После активации модуля можно создать карту сайта и настроить ее параметры.

Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, можно создать карту сайта для видео. Для этого можно воспользоваться отдельным генератором, например, WP Video SEO.
Вот генераторы sitemap.xml для других движков:
После создания карты сайта добавьте ее в кабинеты вебмастеров поисковых систем.
Как добавить карту сайта в кабинеты вебмастеров
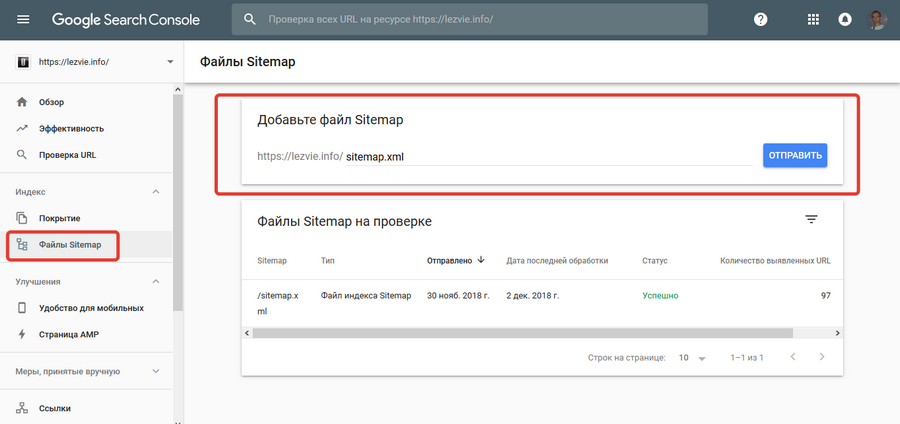
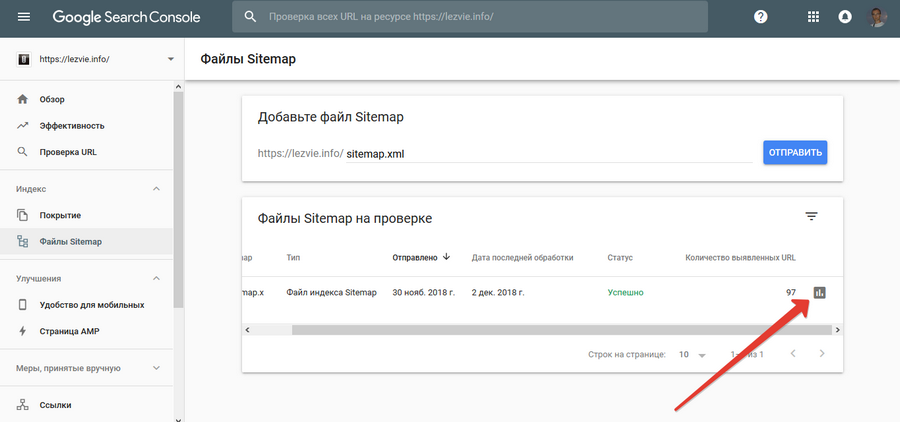
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.

Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.

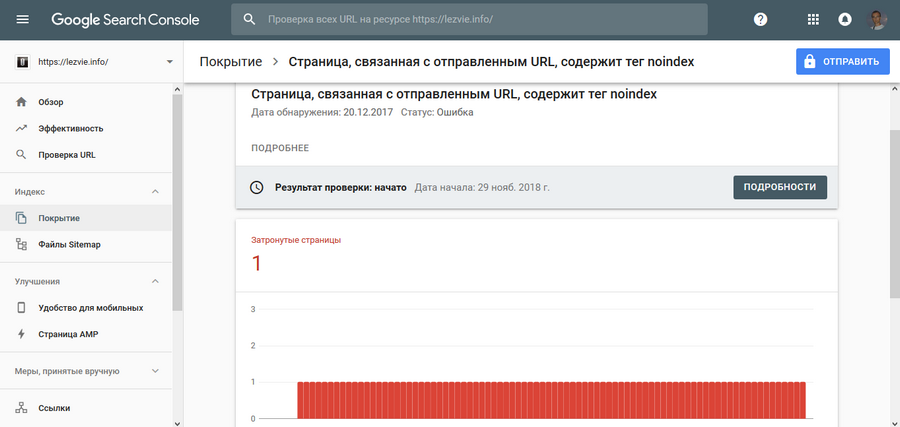
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.

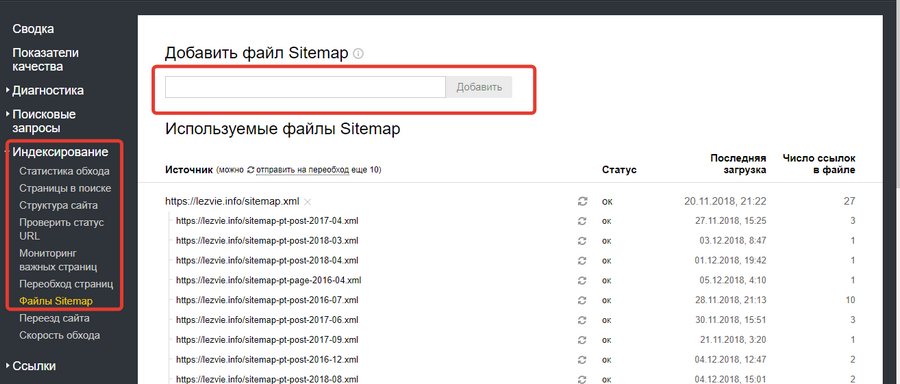
Чтобы добавить sitemap.xml в «Вебмастер», выберите раздел «Индексирование – Файлы Sitemap». Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».

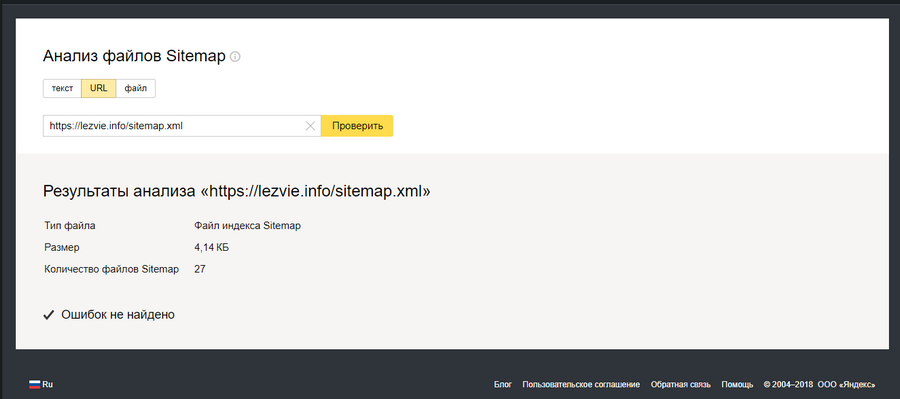
В «Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.

Как создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.
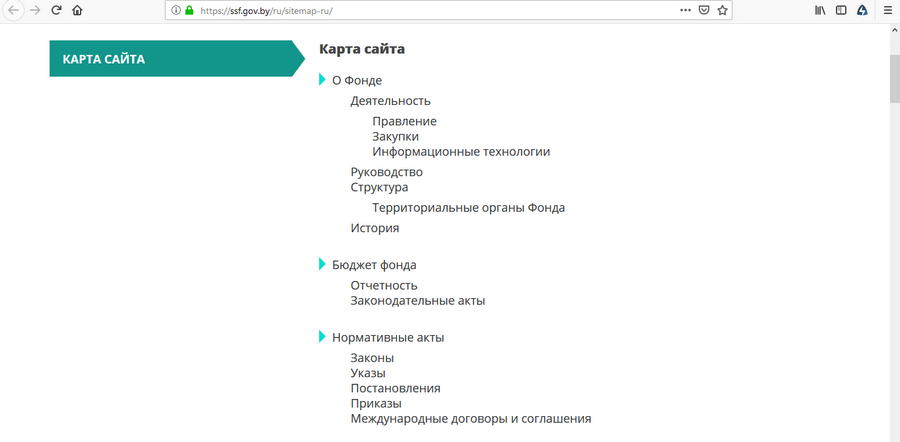
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.

Создать карту сайта в формате HTML на WordPress можно с помощью плагина Hierarchical HTML Sitemap или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна карта сайта.

Вот решения для других CMS:
В OpenCart карта сайта в формате HTML создается автоматически.
Источник: texterra.ru
Как создать HTML-карту сайта

На многих сайтах вы можете увидеть HTML-карту сайта, но для чего она нужна и какое влияние оказывает на SEO-продвижение, не каждый специалист сможет дать правильный и внятный ответ. Именно на эти важные вопросы и постараемся ответить в статье.
Какие функции у HTML-карты сайта?
HTML-карта сайта представляет собой один большой каталог. Она включает в себя все разделы и подразделы сайта, расположенные с соблюдением соответствующей иерархии. Если же совсем просто, то можно сказать, что это очень упрощенная навигация по сайту для живых посетителей.
Если взять практически любой сайт в интернете с наличием HTML-карты сайта, то можно заметить, что она имеет древовидную структуру. Такое расположение ссылок наиболее логичное и понятное. Ссылку на карту обычно добавляют в футер сайта.

Для пользователей карта служит помощником по навигации и визуализации структуры сайта.
Для поисковых роботов HTML-карта сайта также выступает помощником. Она показывает список ссылок наиболее важных и приоритетных страниц на сайте, которые содержат полезную информацию. Указывает, что их нужно сканировать в первую очередь.
Правильная HTML-карта сайта
В основе формирования HTML-карты сайта имеются три основных принципа:
Актуальность – только рабочие и подходящие для продвижения страницы должны присутствовать в данной карте. Нельзя включать ссылки на различные мусорные и закрытые от индексации страницы, пагинацию.
Отражение структуры – карта обязательно должна совпадать с существующей структурой сайта и отображать ее максимально точно.
Простота восприятия – посетитель сайта должен легко ориентироваться в HTML-карте сайта.
Кроме упомянутых выше трех основных принципов, имеются еще и дополнительные, которые также нужно учитывать при создании HTML-карты сайта:
Включить все ссылки сайта, не закрытые от индексации. Но исключить страницы, которые занимают более 80 – 90 % от всех страниц сайта. Сюда можно отнести страницы товаров, пагинаций или статей.
Регулярное обновление карты сайта. Это позволит иметь постоянно актуальные страницы на сайте.
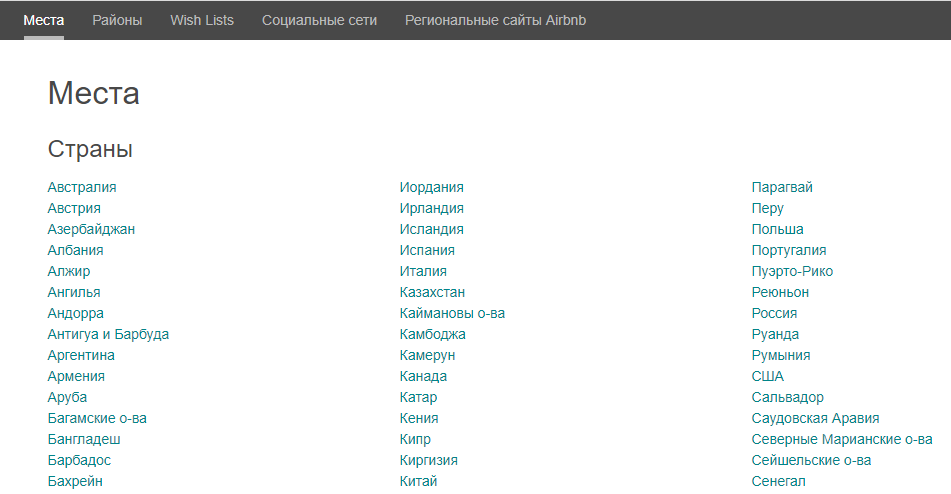
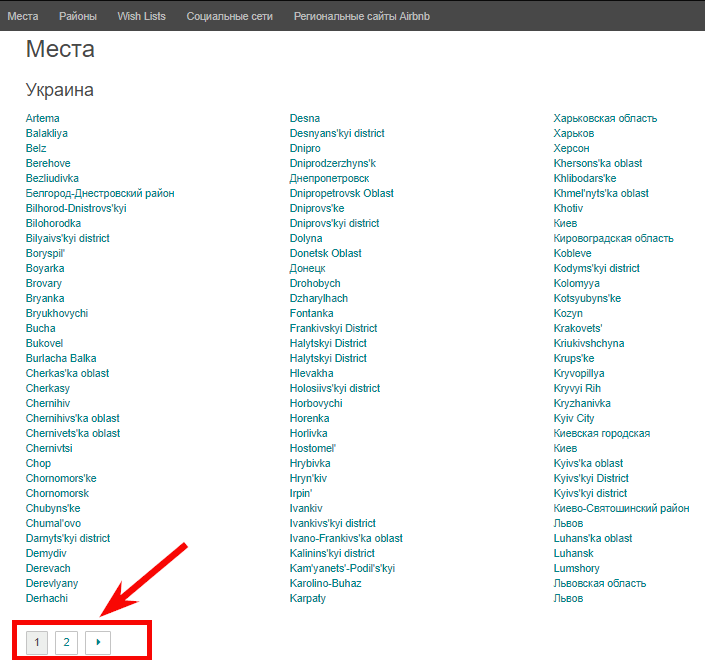
Если количество ссылок в HTML-карте сайта превышает 100 штук, то нужно создавать дополнительные страницы. Это наиболее актуально для сайтов с нестандартной, запутанной и сложной структурой. В таком случае желательно формировать карты с несколькими уровнями вложенности. В качестве такого примера можно рассмотреть HTML-карту сайта gismeteo.ru.
Сначала видим общий вид карты со ссылками на другие страны, где каждая страна является еще одной картой сайта, расположенной во втором уровне:
HTML-карта для отдельной страны:
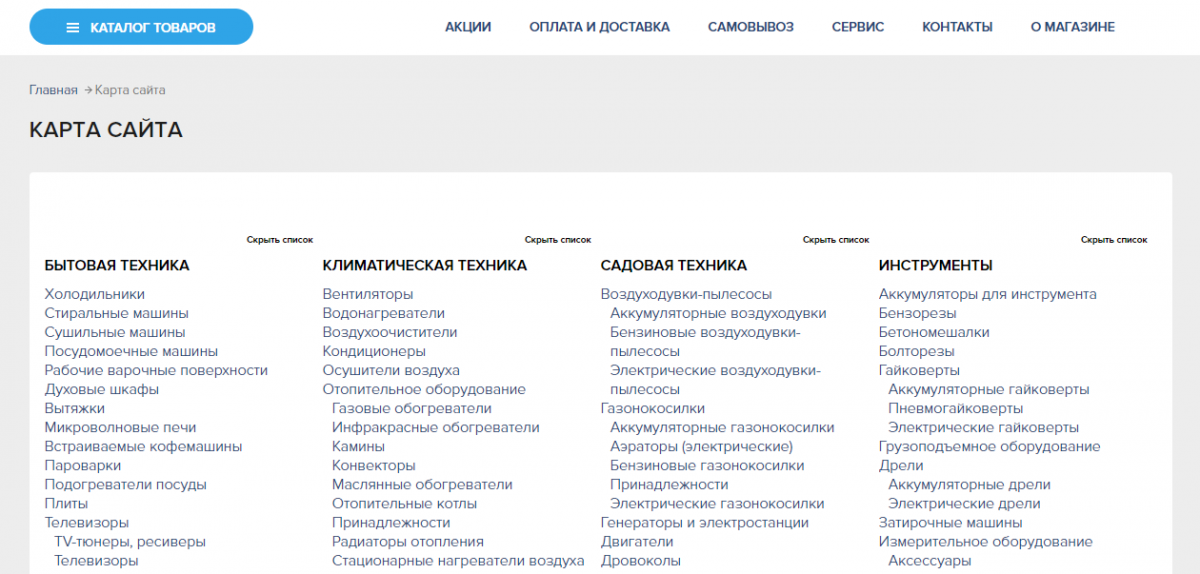
Нужно добавлять деление по определенным темам или категориям, чтобы улучшить восприятие информации и сделать навигацию по карте максимально удобной. Пример сайта Etalon-BT.ru

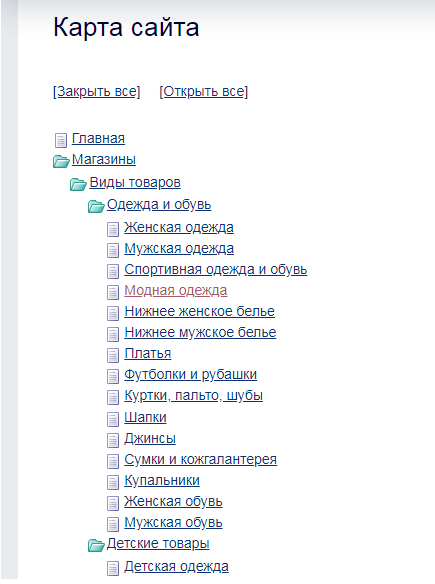
Обязательно нужно соблюдать иерархию страниц. На примере сайта oldi.ru это наглядно видно:
Или еще пример на сайте kupivip.ru:

Использование понятных релевантных ключевых слов при формировании анкоров ссылок. Они не должны включать прямые вхождения запросов для продвижения, а уж тем более коммерческие слова, такие как «заказать», «недорого», «цена» и другие.
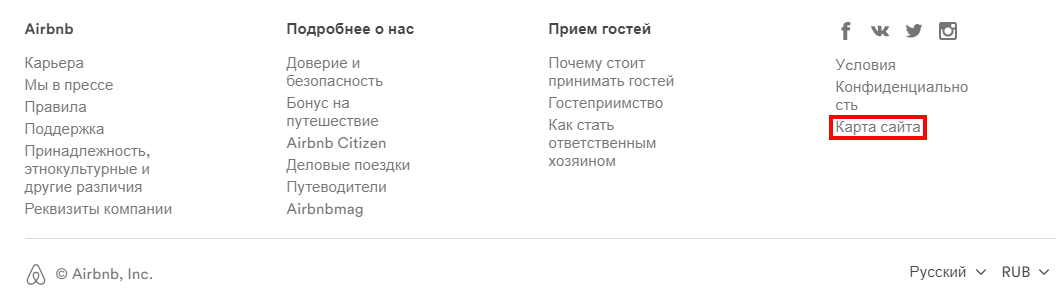
Размещать ссылку на HTML-карту нужно в футере сайта, чтобы она была видна посетителям и доступна для индексации поисковым системам. Пример:


Для создания карты сайта можно воспользоваться несколькими способами:
Сделать вручную. Этот способ актуален, если сайт имеет немного страниц и требует базовых знаний HTML.
С помощью сервиса htmlweb.ru. При его использовании можно сгенерировать бесплатно несколько видов карт сайта. Стоит отметить, что это актуально если на сайте не более 500 страниц. Если количество страниц больше, то уже за дополнительную плату.
С помощью плагинов для CMS. К примеру, для WordPress можно использовать плагин Hierarchical HTML Sitemap. Он максимально прост в работе и создает понятную карту сайта для пользователей и поисковиков. Если сайт работает на Joomla, то подойдет плагин OSMap, а для Drupal есть специальный модуль Sitemap.
Примеры нестандартного оформления HTML-карты сайта
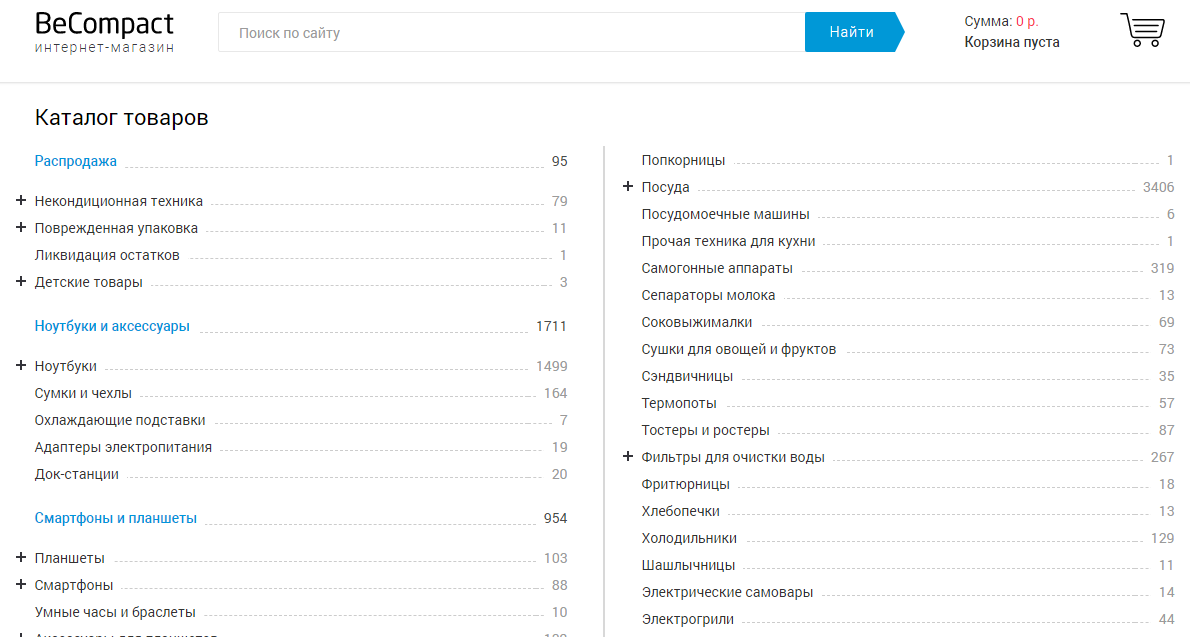
На сайте becompact.ru карта сделана в виде содержания книги:

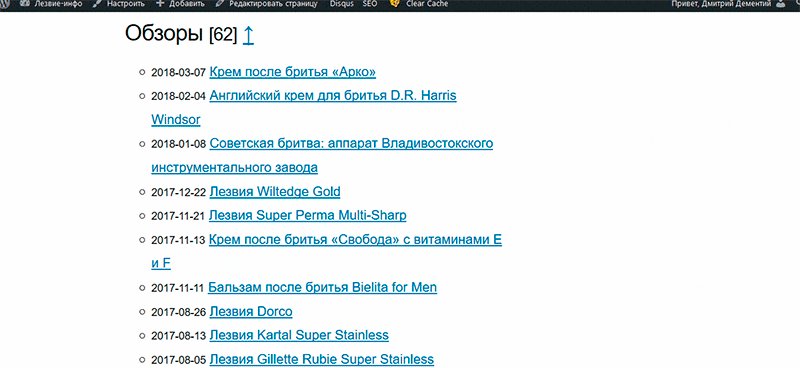
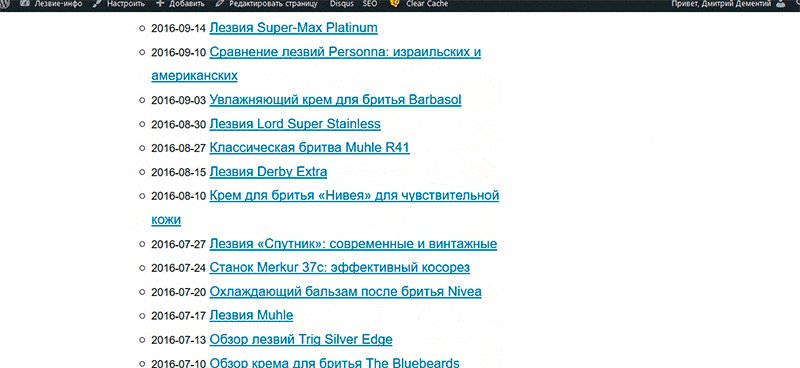
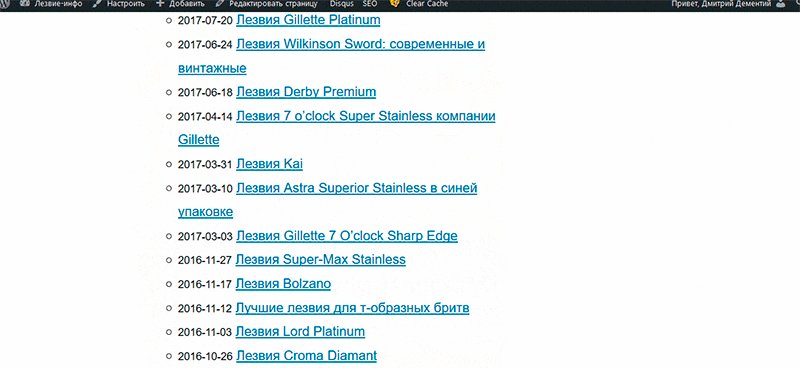
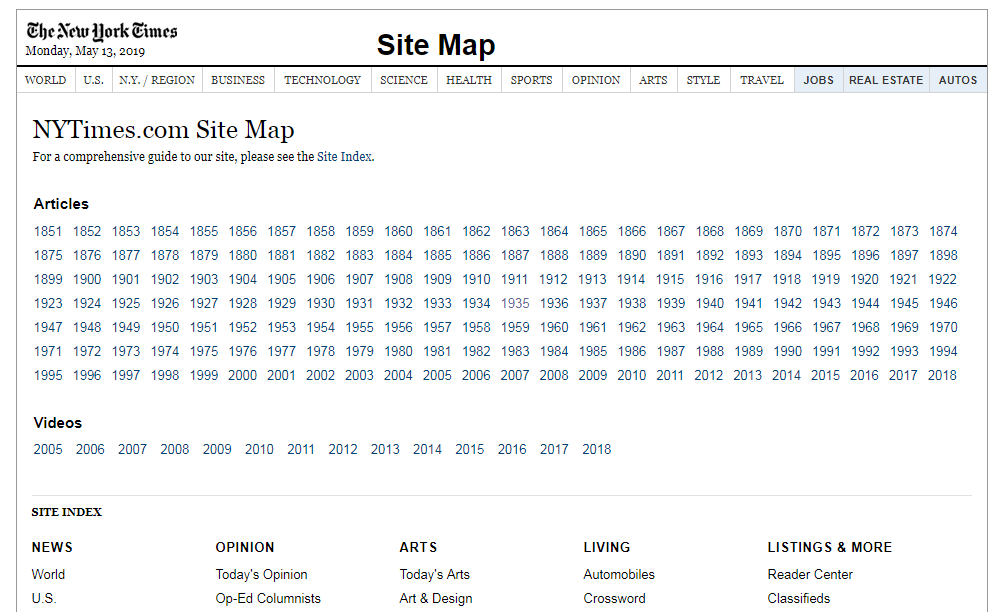
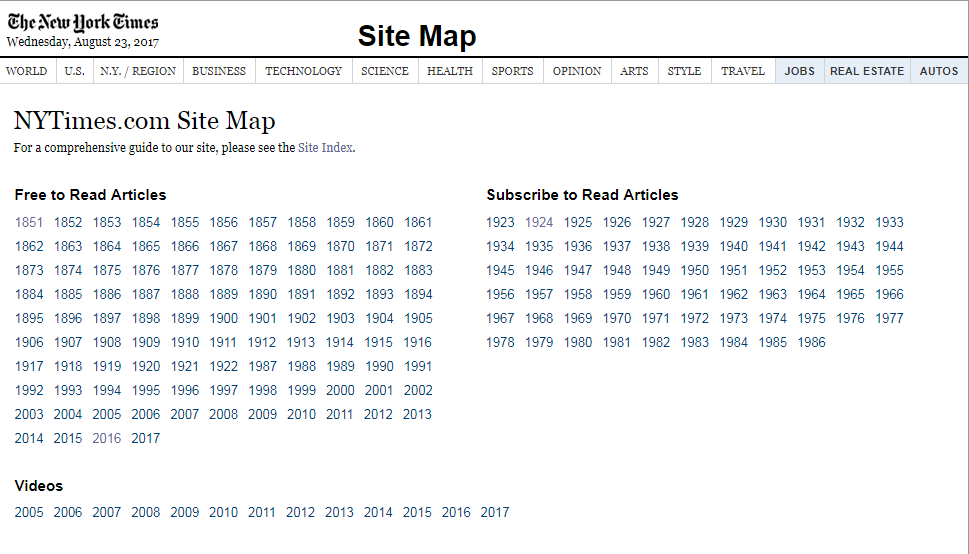
Сайт американской ежедневной газеты The New York Times может похвастаться тем, что кроме удобной навигации он имеет в своей карте сайта статьи за многие годы:

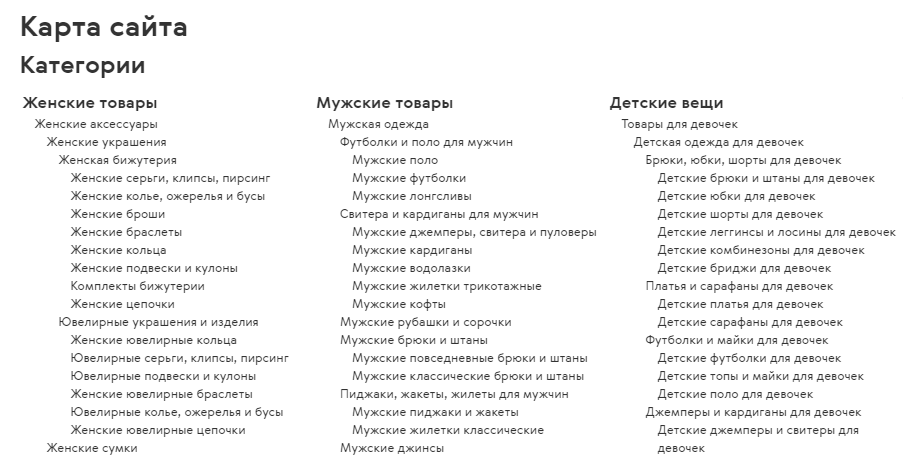
Карта ресурса inetshopper.ru имеет простую структуру, легко воспринимается визуально. А разделы и категории обозначаются с помощью ненавязчивых иконок папок и документов::

Выводы:
HTML-карта сайта является полезным функционалом на сайте, который понадобится как для посетителей, так и для поисковых систем.
При создании карты сайта нужно руководствоваться тремя главными принципами:
Чтобы создать правильную карту сайта, можно воспользоваться сторонними сервисами в интернете, установить плагин для используемой CMS или сделать собственноручно (при наличии навыков работы с HTML).
Источник: www.obrazstroy.ru
Как создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:

Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации. При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:

HTML-карта страны, реализованная на многостраничной основе:

-
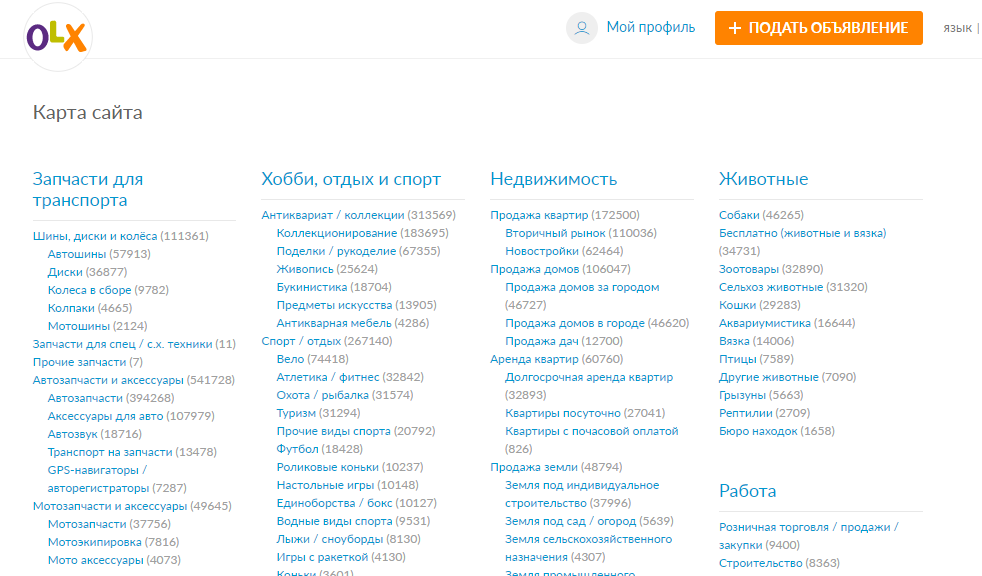
Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.

- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.
Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.

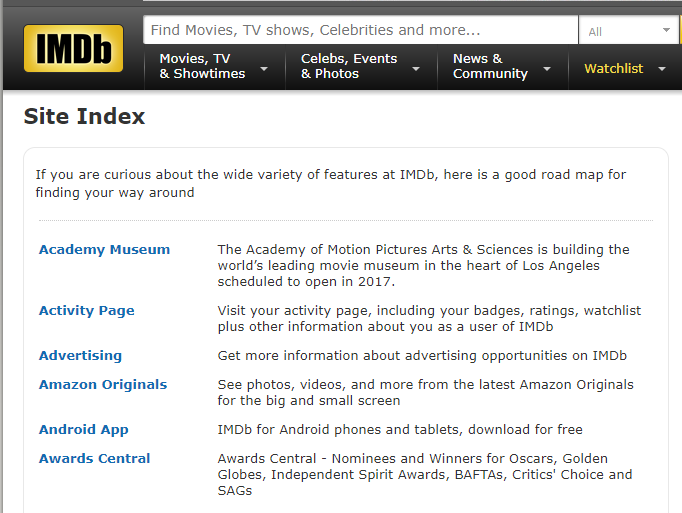
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.

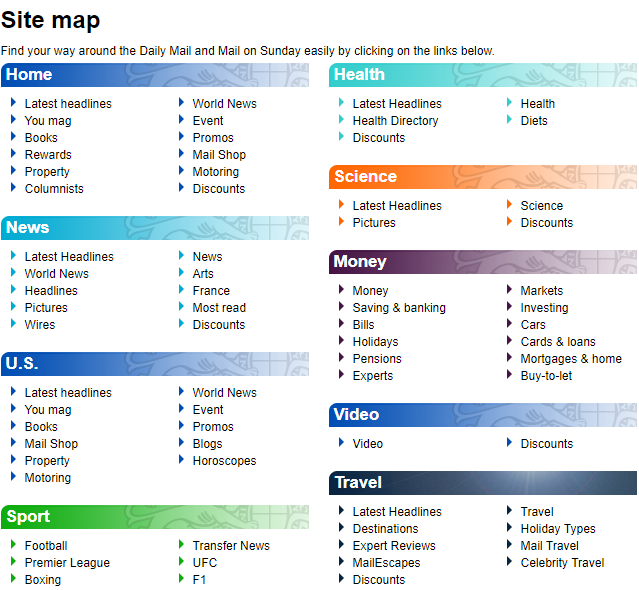
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:

Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.
Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.
Источник: netpeak.net
Карта сайта: Sitemap.html и Sitemap.xml в чем разница

- 0 14
- 1 —>

Карта сайта представляет собой страницу sitemap.html (для посетителей, помогает упростить навигацию и найти любую страницу на большом сайте) или файл sitemap.xml (для поисковых систем), содержащие подробный список всех страниц веб-сайта.
Сайтмап позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Грамотно настроенная карта сайта способна повысить индексацию страниц веб-сайта.
Какие возможности дает карта сайта?
Поисковики способны просканировать все адреса сайта самостоятельно, но создание карты сайта поможет им узнать, как это лучше сделать.
- найти новые страницы на ресурсе и проиндексировать их;
- расставить приоритетность страниц;
- отследить свежие изменения на индексируемых страницах;
- запомнить частоту обновления индексируемых страниц.
Какие бывают карты сайта?
В общем случае существует два варианта сайтмапа — это веб-страница sitemap.html и файл sitemap.xml. Рассмотрим их поподробнее.
Что такое Sitemap.html?
Это статическая HTML страница, где перечислены ссылки на все основные страницы сайта. Такой формат сайтмапа ориентирован на посетителей сайта и позволяет в 1 клик перейти на любую из страниц.
Sitemap.html имеет структуру дерева с развернутыми разделами.


Ссылка на статическую карту сайта зачастую расположена в футере.
 Пример ссылки на карту сайта на Tripadvisor.ru
Пример ссылки на карту сайта на Tripadvisor.ru
У сайтов с очень сложной структурой HTML карта сайта может состоять из страниц с дополнительным уровнем вложенности.
Пример — карта сайта TripAdvisor.
 Пример сложной HTML карты сайта Tripadvisor — уровень 1
Пример сложной HTML карты сайта Tripadvisor — уровень 1  Пример сложной HTML карты сайта Tripadvisor — уровень 2
Пример сложной HTML карты сайта Tripadvisor — уровень 2
Что такое sitemap.xml?
Это файл, лежащий в корневой директории сайта, который читается всеми существующими поисковиками. Его роль — показать поисковым системам все адреса страниц, которые нужно проиндексировать; когда они появились или обновились; с какой регулярностью перепроверять страницы на обновление.
Один файл sitemap.xml может включать в себя до 50 000 ссылок. При большем количестве ссылок таких файлов будет несколько. Дополнительные преимущества — возможность указать частоту обновления страниц и приоритет индексации. Правильная кодировка файла sitemap.xml должна быть UTF-8, а его размер ограничен 10 Мб.
Приведем пример карты сайта в формате.xml:
Как создать карту сайта?
Существует ряд методов создать sitemap для вашего ресурса:
- Статически вручную. Этот способ подойдет продвинутым пользователям, которые имеют навык работы с основными тегами, а веб-сайт состоит из небольшого количества страниц.
- Через генератор карты сайта. Если вы не хотите выполнять кропотливую и нудную работу по генерации карты сайта вручную, к вашим услугам — программа для создания карты сайта. Есть платные и бесплатные варианты: GSiteCrawler, Google Webmaster Tools Sitemap Generator, SiteMap Generator и множество других.
- Плагин для CMS или средствами движка. Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:
- для CMS WordPress разработаны seo-плагины с функцией создания сайтмапа;
- для Joomla существует Xmap;
- DLE — имеется встроенный модуль.
Полезный нюанс!
Если исключить из карты сайта страницы, которые не несут коммерческой или информационной пользы (например, какие-нибудь страницы, не являющиеся посадочными, какие-то вспомогательные, транзитные), то поисковой робот будет тратить меньше своих ресурсов на переобход сайта.
А так как ресурс ограничен, становится больше вероятность, что робот обойдет нужные нам страницы. Создавая sitemap через плагин, можно сразу исключить оттуда определенные типы страниц. Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Как часто должна обновляться карта сайта?
Единого норматива по количеству обновлений нет. Все зависит от частоты создания новых страниц ресурса, изменения адресов или контента и связей уже существующих страниц.
При этом стоит помнить, что данные, указанные в карте сайта, поисковый робот воспринимает как рекомендательные: если установить частоту обновлений, к примеру, раз в год, робот будет приходить чаще, а если раз в час — робот не станет индексировать страницу так часто.
Как правильно указать ссылку на sitemap.xml в robots.txt
Для начала, xml карта сайта должна быть создана и загружена на сервер, и потом можно добавить указание о наличии файла.
Чтобы это сделать, пропишите в robots.txt следующую строку:
В итоге, robots.txt приобретет такой вид:
User-Agent: *
Sitemap: httр://mysite.com/sitemap.xml.
Частые ошибки в карте сайта
Самые распространенные ошибки:
- битые ссылки;
- редиректы;
- некорректные даты публикации или обновления контента.
Ошибки не будут иметь критического влияния на отношение поисковых систем к вашему сайту. Однако их устранение позволит направить высвободившиеся ресурсы поискового робота на переобход важных страниц.
Как проверить корректность карты сайта
Чтобы проверить корректность карты сайта, разработаны многочисленные онлайн-сервисы, которые сделают это за вас автоматически и укажут на все допущенные ошибки: валидности файла, указание на url с другого домена, превышение размера файла, проведут онлайн-диагностику индексации. Такие программы бесплатны и работают со всеми крупными поисковиками (Google, Yandex, Yahoo).
Для проверки корректности необходимо открыть страницу сервиса, загрузить xml-файл или ввести в поле соответствующий URL и нажать на кнопку проверки. Если программа обнаружит ошибки, она подскажет, какие адреса дают некорректный ответ.
Итого
Карта сайта — удобный инструмент, призванный упростить передачу структуры основных страниц как посетителю так и поисковой системе.
Без нее можно обойтись. Поисковик и так рано или поздно доберется до большинства веб-страниц, но с сайтмапом переобход или индесация новых страниц будут более эффективными.
Источник: livepage.pro